Dribbble 平台对于互联网 UI 界面设计有着举足轻重的定位,对 Dribbble 设计的研究会让我们看清设计的方向。
为了保证这篇文章的质量,Dribbble 年度的每个作品都超过 550 赞。在此原则下挑选了 828 件作品,作品总的大小为 2.2G。
总结
从挑选出的 828 件作品中,排名前十的作品中 9 件为 B 端设计,另一件作品也是 B 端产品 C 端化的产物。其中:
B 端界面设计占比 476/828,57.4%;
C 端界面设计占比 180/828,21.7%;
视频动效作品占比 223/828,26.9%;
明眼人都能看出其中的比重关系,B 端设计再次大火,为什么是再次?因为 B 端设计之前火过,只不过没有赶上一个好的时代,在 C 端设计风光的十年里而忽略了其存在。随着 C 端市场饱和与数字化的浪潮下,实体经济、ToB、ToG 的产业再次迎来了它的曙光。视频动效的作品占比也已超过 C 端界面设计,相信今年视频动效作品占比还会再次提升。
Dribbble 年度最佳作品
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
Dribbble 年度最佳作品来自大家最熟悉的 UI8 团队中的 Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得 Dribbble 年度最佳作品呢?既不是 C 端也不是纯 B 端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster 底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年Dribbble 设计流行趋势之一。
MetroUI 是 Windows8 的界面设计语言,在 2010 年至 2013 年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动 To B、To G 的发展元年,通过几何色块(MetroUI)实现 B 端产品与 C 端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现 B 端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
- 易读性(停顿感)
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我 Love 你”、“我 ai 你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 曲线
在标题文字上添加曲线来突出重要文案是 2021 Dribbble 最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 多彩高斯渐变风
多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
B 端界面设计
- 侧边栏 Sidebar
B 端设计的火爆带动了 B 端相关模块设计,更多的人也愿意尝试 B 端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于 PC 屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。Dribbble 的 B 端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 仪表盘设计
仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B 端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 流程设计
复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是 B 端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- B 端 C 化
B 端 C 化是 B 端产品设计的视觉表现力慢慢往 C 端产品设计的视觉靠齐,国内 B 端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B 端产品也开始移动化、智能化,国内主流还是通过小程序、H5 来现实 B 端产品 C 端化。
B端产品C端化是自嗨?对不起我想得太简单了!
经常在网上看到「B 端产品 C 端化」的讨论。
阅读文章 >
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 轻代码化
轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
界面设计技巧
- 人文气息
为什么人加色块的组合方式能流行起来?还是 B 端行业流行带动的。B 端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商 OPPO、VIVO 等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 毛玻璃效果
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下 UI 扁平化的设计趋势。苹果 Mac OS Big Sur 系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于 C4D 三维彩色玻璃的视频教程可以在 B 站搜索“透光艺术-C4D 创建彩色玻璃的 4 个技法”,完全能满足 UI 设计师。当然还有一个好消息就是 Mac 用户可以享有 OC 一年免费的使用权,具体安装购买方法上某宝就可以轻松搞定,真香。
实战案例!「毛玻璃拟态」图标的临摹思路与原创技巧
这篇文章主要分享怎么做一套毛玻璃拟态图标,以及在这基础上如何发散创意。
阅读文章 >
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 轻拟物
轻拟物这几年一直流行,在 UI 设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如 B 端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma 软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。
大厂都在用的轻拟物设计风格,本文教你四步完成!
上期我们聊到了最近比较流行的轻拟物风格,科普了基础概念,如果你还没读过,可以前往阅读: [link https://www.uisdc.com/light-imitation-style] 本期展开轻拟物的具体技法讲解和演示。
阅读文章 >
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
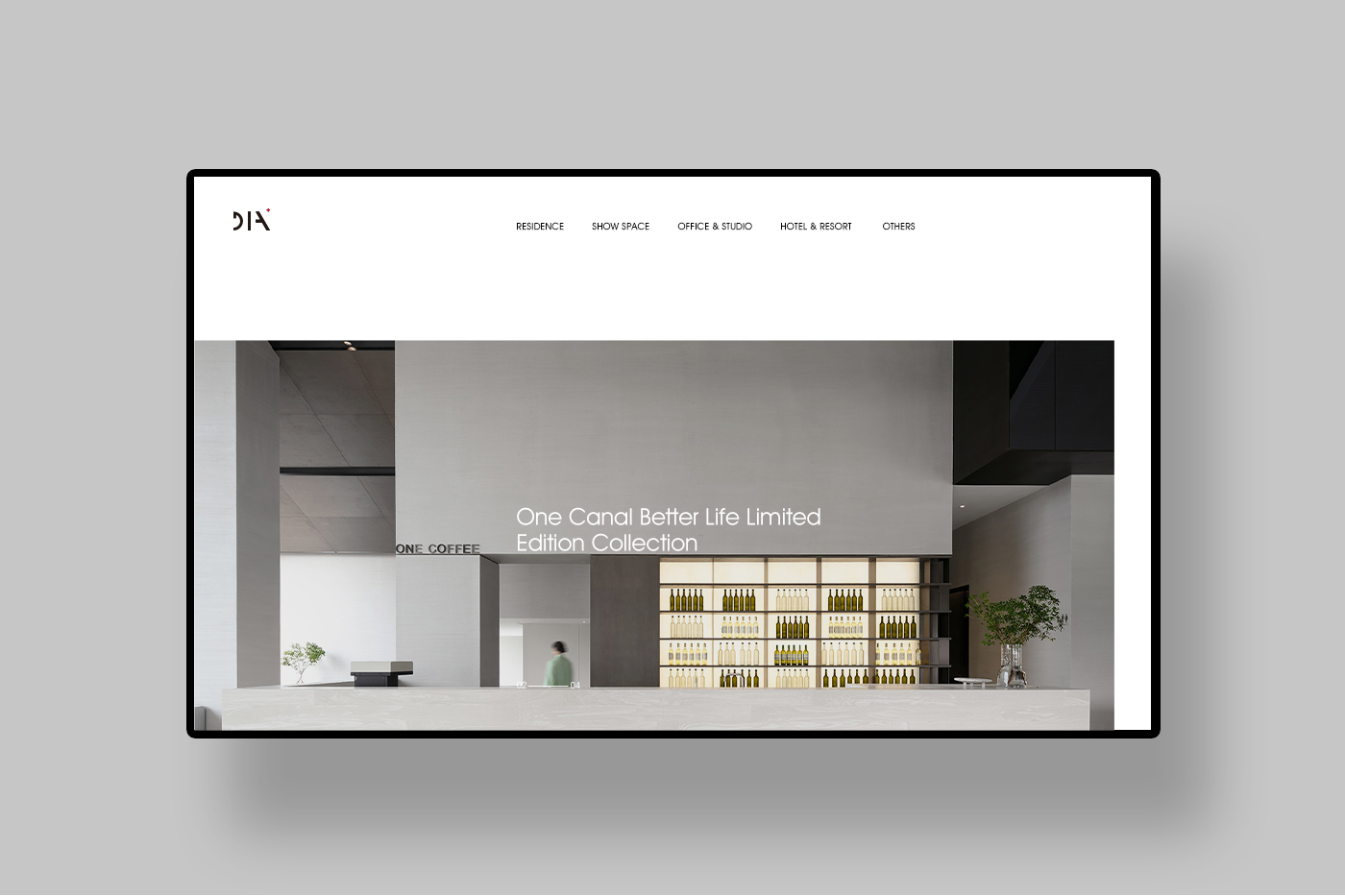
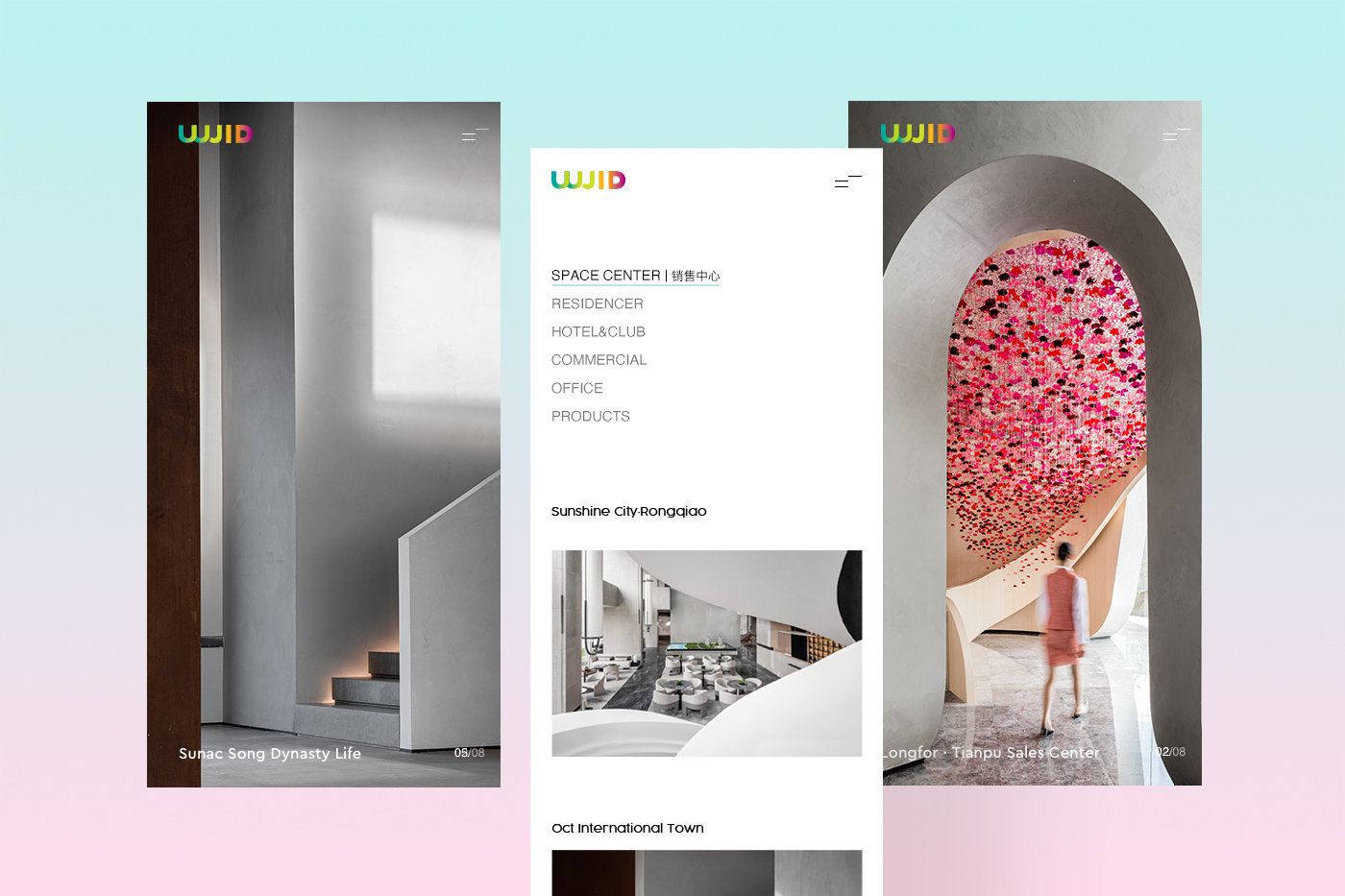
- 简洁设计
简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在 B 端产品界面中更加需要简洁设计,我们最熟悉的 Sketch 软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 几何图形
几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B 端产品视觉设计 C 端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年Dribbble B 端产品的视觉设计一定会更上一个台阶。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
几何图形另一个场景化的地方就是品牌,作为一名 UI 设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 暗黑设计
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design 给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为 15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome 插件)用来测试界面的对比度。
顶级大厂如何做好暗黑模式设计?来看 Ant Design 的规范文档
近年来暗黑模式的设计趋势开始一点点明显,Ant Design 在这次 4.0 的升级中也对这类暗黑场景化的设计开始进行初步的探索,接下来就让我们一起来看下 Ant Design 这一针对企业级的设计体系是如何设计暗黑模式的。
阅读文章 >
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 模块化(组件化)
为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在 B 端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从 0 到 1 搭建 B 端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。
为什么我强烈建议你学会使用模块化设计?
风筝KK:模块化设计是将设计分解成小的模块,然后独立设计它,最后再将它们组合成更大的系统,就像小朋友玩的积木一样,由一些简单的零件组成小的模块,然后再组合成各种模型样式。
阅读文章 >
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 插画
插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
- 几何插画
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 线面插画
线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
动效
- 微交互
界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI 界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C 端产品微交互和动效已经很成熟了,一部分功劳来自 iOS 系统原生自带的效果。B 端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。
想做好微交互设计?我总结了这 8 种常见类型!
大家好,我是 Clippp,今天为大家分享的是「微交互设计」。
阅读文章 >
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- Mg 动画
Mg 动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG 人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
三维
- 三维图标
MacOS Big Sur 系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。
如何从零开始完成一套3D图标设计?来看大厂的实战案例!
背景 QQ 游戏中心经过设计改版之后,我们重新设定了整体的世界观——多彩的游戏宇宙。
阅读文章 >
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 轻三维
为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更加出彩。
「新拟物化」过时了!此刻你最应该拥抱的是「玻璃拟物化」!
还记得今年年初大家追捧的 新拟物化(Neumorphism)风格嘛?
阅读文章 >
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- P4D(PS+C4D)
P4D 是 PS 加 C4D 的设计表现技法,也是视觉设计的最后一个环节,通过 PS 对 C4D 的渲染图片进行调色,利用 PS 的调色技巧可以很好的解决 C4D 打灯光的瑕疵,还可以利用 PS 强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过 PS 的后期合成来实现,这也是 P4D 的强大之处。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 卡通 IP
卡通 IP 设计最近三四年技术的迭代已经慢慢的走上成熟,卡通 IP 也从传统的纯 PS 手绘技法,转到 C4D 建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通 IP 火的本质更适合做营销,相比于品牌或 Slogan,卡通 IP 具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通 IP 已经是互联网 B 轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于 UI 设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。
盲盒和NFT背后,是属于设计师的掘金热潮
前段时间冰墩墩的爆火,让本就火热的潮玩手办市场,再次成为瞩目焦点。
阅读文章 >
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
- 三维动画
C4D 三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在 AR/VR 领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中 C4D 软件对于域、动力学还是有一定的优势。
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
从 Dribbble 高赞的 828 个作品中,总结出 2022 设计趋势
总结
上一次写 Dribbble 流行趋势还是两年前了,通过两年的沉淀对趋势流行有了更深的认知。十年的互联网行业风风火火,随着最近的互联网裁员潮大家也慢慢的进入到反思层,客观的看待和理解这个真实的世界,曾经的流行趋势也需要慢慢的沉淀下来。
存在即合理,趋势流行稍纵即逝,注定是不长久的,只有大浪淘沙历史遗留下来的风格才能更长久。但我们也不能不去关注,因为哪有什么所谓的创新,只不过是旧元素的重新组合,并符合当下这个时代人的审美需求。香奈儿的“时尚易逝,风格永存”大概就是这个意思吧。
6000 多字的设计流行趋势,希望能帮助设计师度过互联网裁员的寒春。最后希望以后每年坚持输出设计流行趋势。为设计行业奉献微薄之力。